一篇你绝对不想错过的文章!以前的色彩知识大多是基础科学,读完后很容易忘记。配色的时候一定要看看书。但今天的文章主要是基于实际操作。学会后就可以立即开始。还附带了作者自己的调色板、配色工具等,无论你是新手还是UI设计师,这篇文章都不容错过!
 我们从小就能够熟练区分颜色,但为什么当我们需要使用颜色进行UI设计时,却常常发现很难恰当地使用颜色来创造出和谐、赏心悦目的设计呢? ……我觉得原因是我们对色彩缺乏理解和实践,我们在做设计的时候很容易过度使用色彩。作为设计初学者,需要掌握基本的色彩理论,通过实践加深对色彩的理解,最终能够熟练地运用各种色彩来搭配出平衡且赏心悦目的设计。
我们从小就能够熟练区分颜色,但为什么当我们需要使用颜色进行UI设计时,却常常发现很难恰当地使用颜色来创造出和谐、赏心悦目的设计呢? ……我觉得原因是我们对色彩缺乏理解和实践,我们在做设计的时候很容易过度使用色彩。作为设计初学者,需要掌握基本的色彩理论,通过实践加深对色彩的理解,最终能够熟练地运用各种色彩来搭配出平衡且赏心悦目的设计。
刚开始使用颜色时,你可能会觉得有点困难。我的建议是多看一些优秀的作品,观察身边美好的事物,从中你可以得到很多优秀的配色灵感,从而提高你对色彩的理解。同时,在设计之初,尽可能选择柔和或中性的颜色作为背景,仅在需要吸引用户注意力的元素或按钮上使用颜色。随着时间的推移,你会变得越来越擅长。
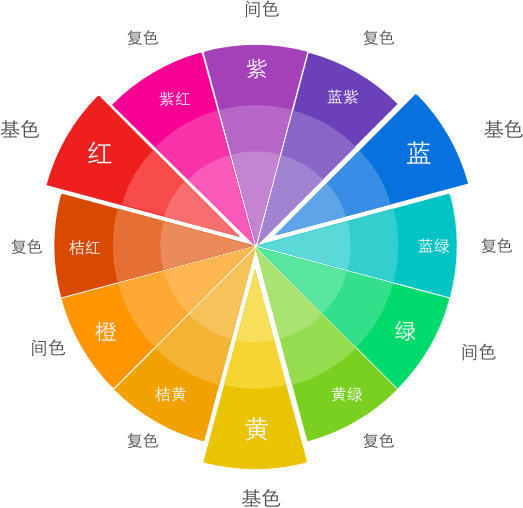
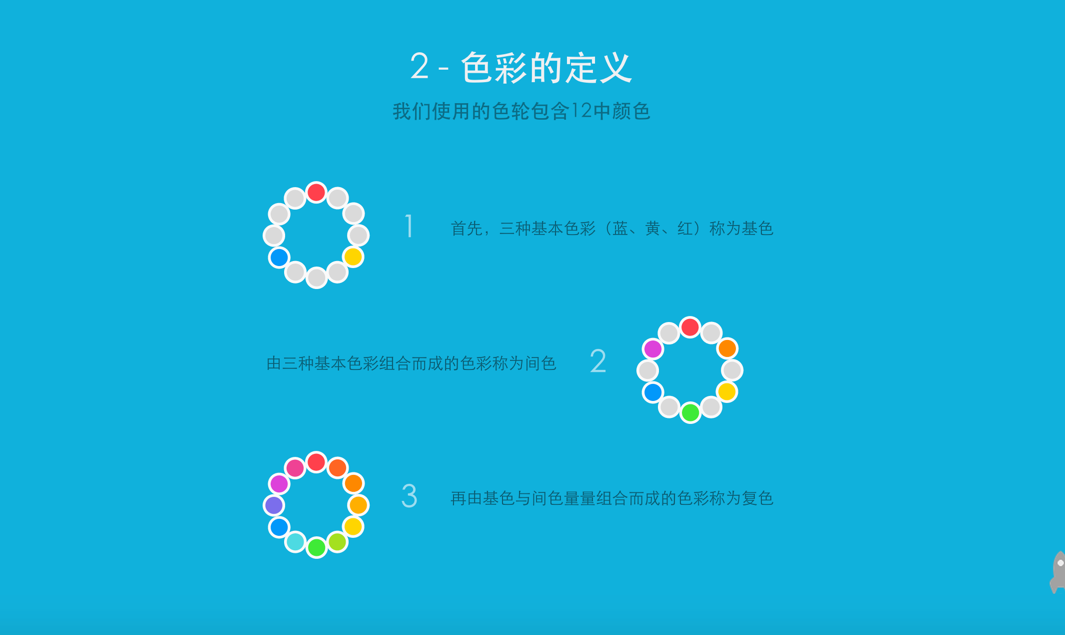
原色、间色、间色
配色的第一步是选择主色。我建议从明亮、柔和的底色或辅助色开始。这种选择往往是比较安全的。关键在于你如何使用它并选择合适的颜色来搭配。
 以下颜色是Apple 在其本机应用程序中最常用的颜色。这些颜色非常适合按钮、图标和菜单等视觉元素。
以下颜色是Apple 在其本机应用程序中最常用的颜色。这些颜色非常适合按钮、图标和菜单等视觉元素。
 记住不要过度使用颜色。仅在需要引导用户执行操作的情况下使用颜色。
记住不要过度使用颜色。仅在需要引导用户执行操作的情况下使用颜色。
色调、饱和度、明度(HSB 或HSV)
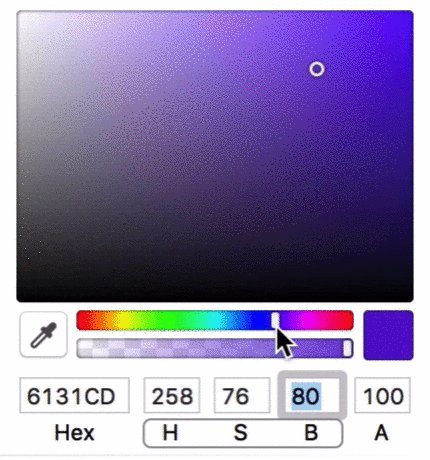
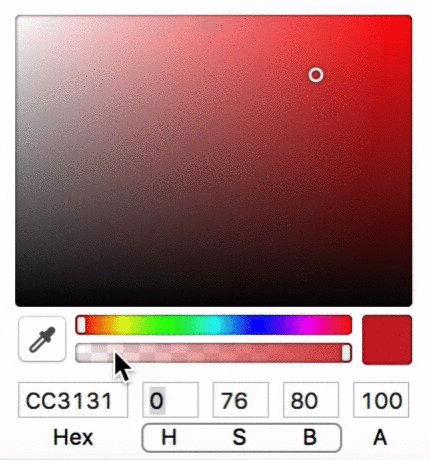
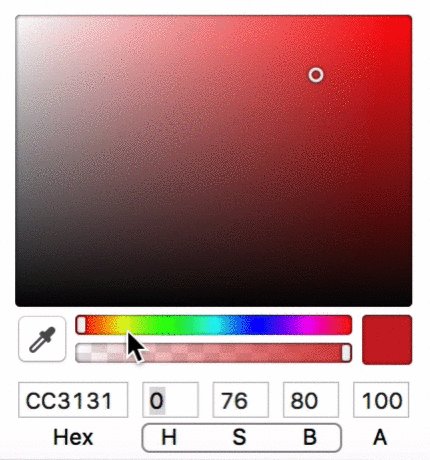
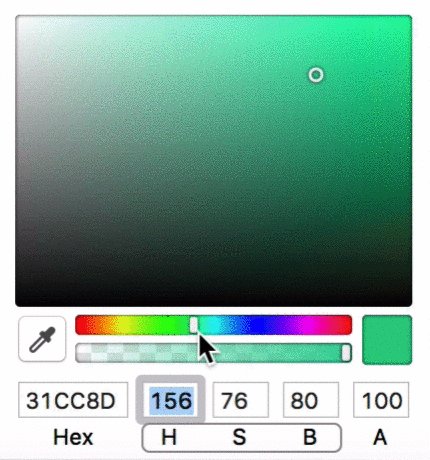
当我们需要使用颜色时,首先了解颜色的相关特性非常重要。很多人选择使用RGB颜色模型,但我想说RGB是颜色的计算机表示。我们很难分辨一种颜色是由多少红、绿、蓝组成的。作为设计师,HSB颜色模型更有用,因为色调、饱和度和亮度是我们大脑理解颜色的方式,这些属性对于我们理解和使用颜色更有意义。
 单色
单色
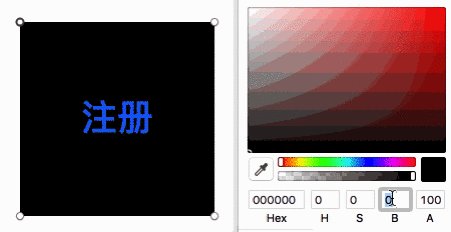
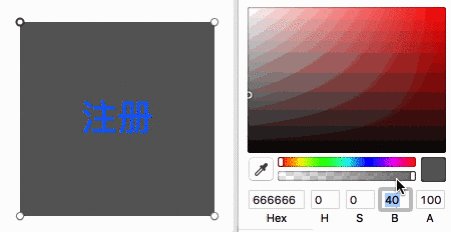
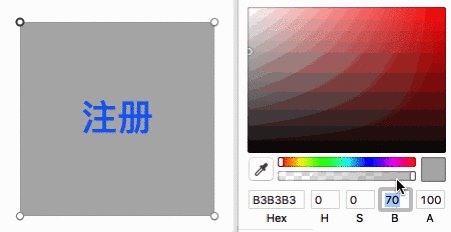
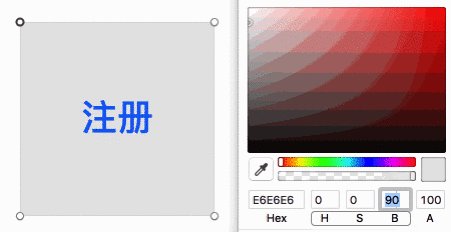
它是指在同一种颜色中添加10-90%的白色或黑色透明层而得到的一组颜色。由于它们具有相同的色调,可以产生和谐的对比,因此单色的应用在设计中非常重要。
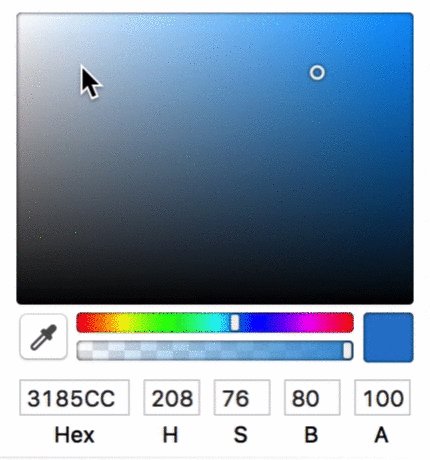
 在上面的示例中,通过调整黑色或白色图层的透明度,可以获得相互融合良好的不同单色。
在上面的示例中,通过调整黑色或白色图层的透明度,可以获得相互融合良好的不同单色。
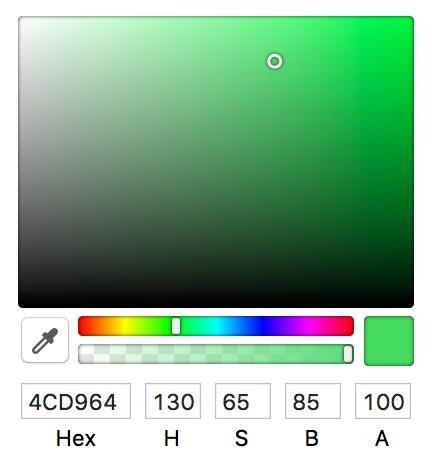
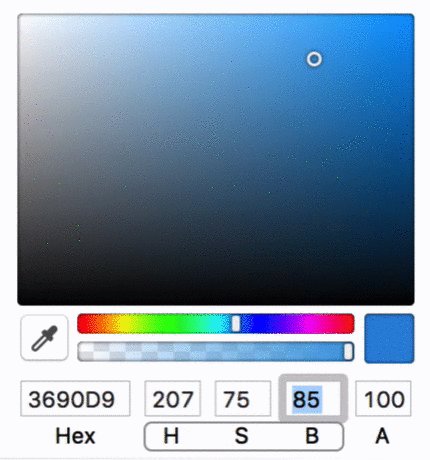
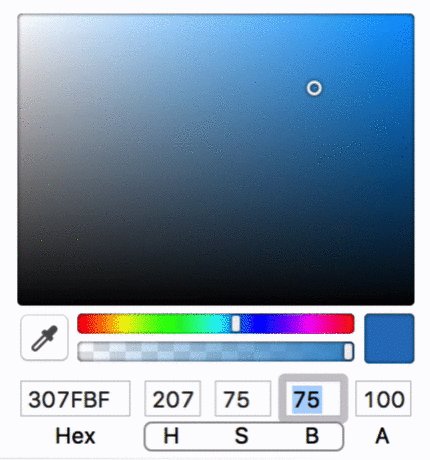
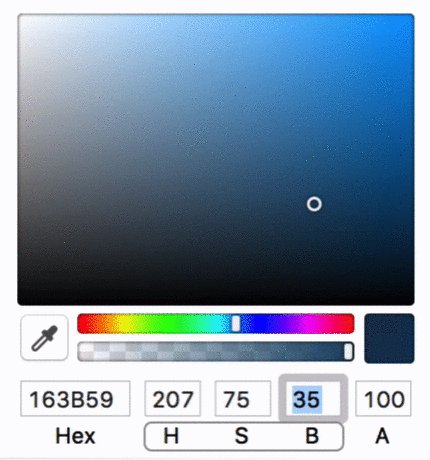
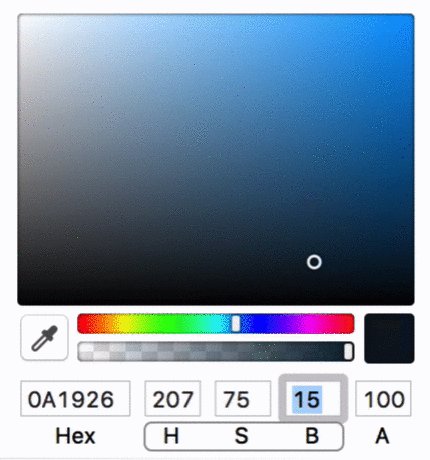
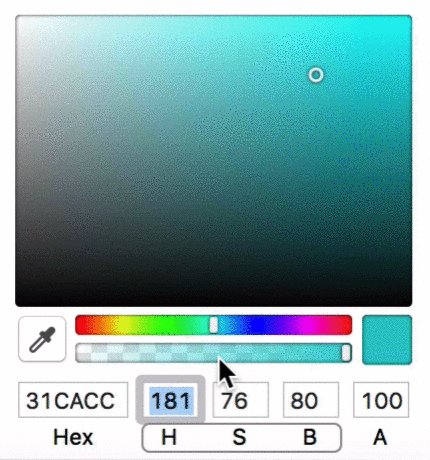
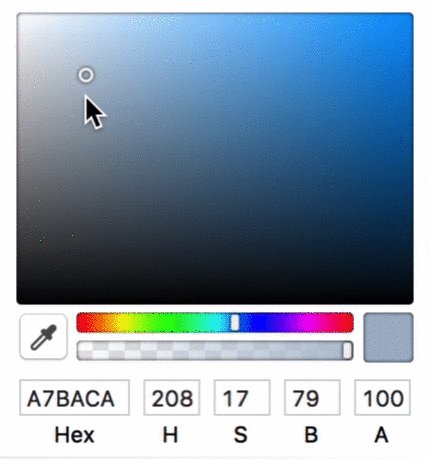
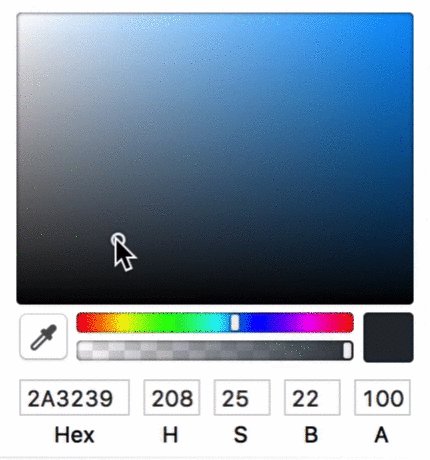
 当您更加熟练地使用颜色选择器时,您可以通过上下拖动来调整亮度和饱和度,从而在不改变色调的情况下获得新的单色。
当您更加熟练地使用颜色选择器时,您可以通过上下拖动来调整亮度和饱和度,从而在不改变色调的情况下获得新的单色。
类似的
指色相环中相邻的颜色。显然这样的配色方案不会产生高对比度。当你觉得你的设计颜色过于单一时,你可以利用相邻的颜色来增加色彩变化,让你的设计更有层次感和活力。
例如,红色是橙色的邻近颜色,橙色是黄色的邻近颜色。
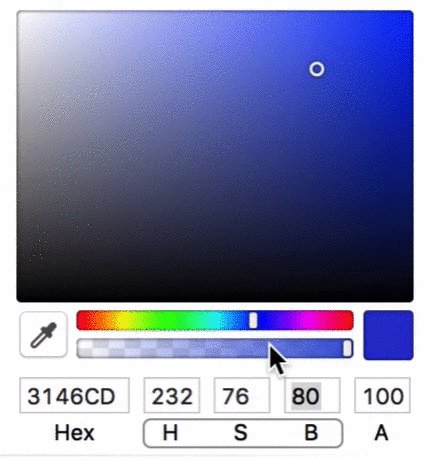
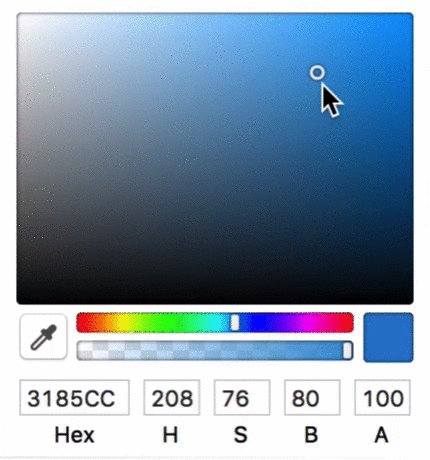
 将色调值增加或减少30-50,以获得新的相邻颜色。
将色调值增加或减少30-50,以获得新的相邻颜色。
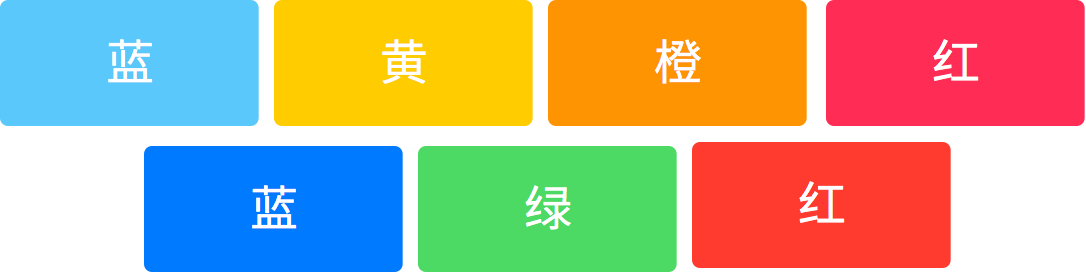
 互补色(Complementary)
互补色(Complementary)
指色相环中相反(互成180度角)的两种颜色。互补色产生强烈的对比。例如,紫色按钮在黄色背景下脱颖而出。当然,这也取决于每种颜色的饱和度。补色常常用在需要突出显示的按钮、警告等地方,但使用不当也可能让你的设计显得很突兀。最好通过实践来理解。记住:相反的对比。
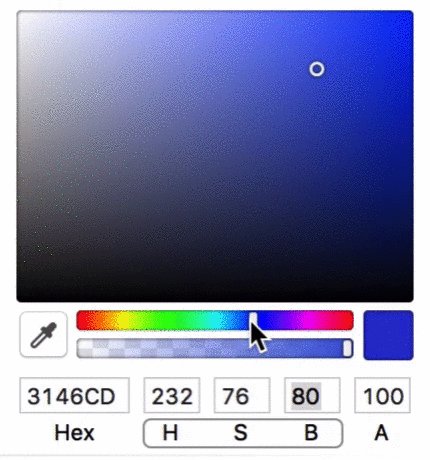
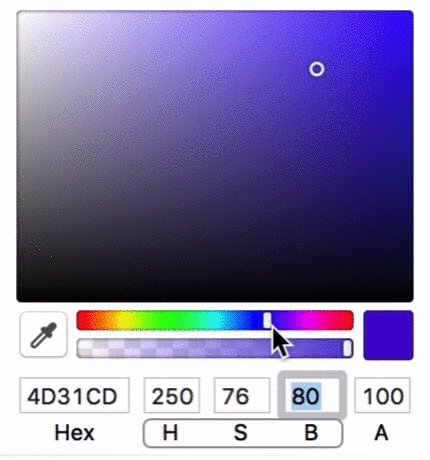
 将色相值增加整个色相条宽度的一半(即色轮中的相反颜色),得到当前颜色对应的补色。
将色相值增加整个色相条宽度的一半(即色轮中的相反颜色),得到当前颜色对应的补色。
 中性色调
中性色调
它是指一系列具有不同深浅的黑色、白色以及黑色和白色混合的灰色。中性色既不是冷色也不是暖色。它们可以充当中和剂。过多使用颜色会使整个设计缺乏可用性,而中性色可以帮助将用户的注意力拉回内容本身。
 使用中性色时,应尽量避免与主色发生冲突,因此建议始终将中性色的饱和度设置为接近0的值。
使用中性色时,应尽量避免与主色发生冲突,因此建议始终将中性色的饱和度设置为接近0的值。
 中性调色板
中性调色板
主色往往很容易确定,但背景和文字颜色有时却很难把握。它们的组合非常微妙,需要设计师有足够的经验才能将它们组合和调整到最佳。以下是我在UI 设计中经常使用的一些中性调色板。
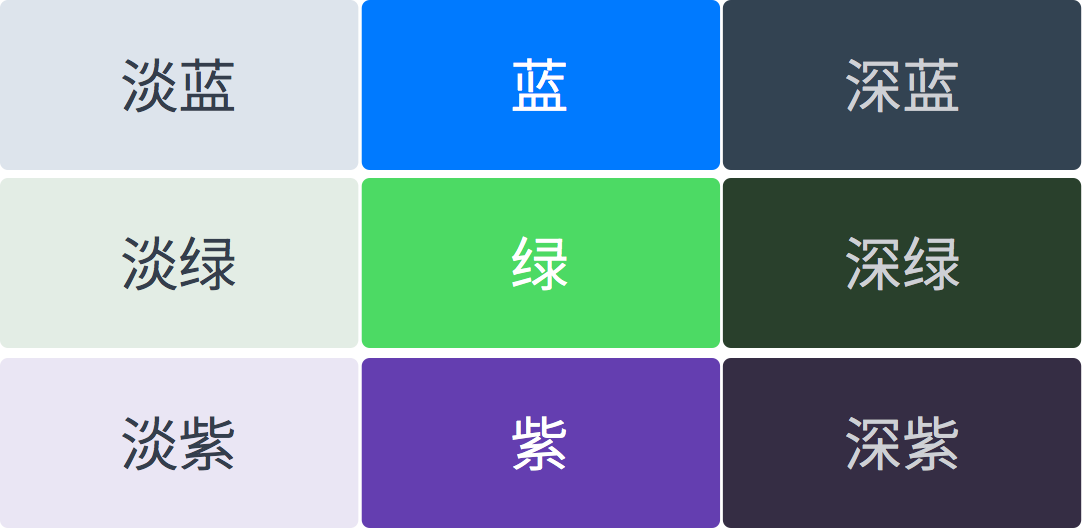
蓝色调色板
蓝色是所有网站或应用程序用户界面中最常用的颜色。给人一种安静、宽敞、值得信赖的感觉。 Twitter、Facebook、IBM、LinkedIn等商业巨头都采用蓝色作为其主色调。而且蓝色也更容易与其他颜色搭配。
 灰色彩板
灰色彩板
我们应该始终避免在UI 中使用纯黑色(#000)。纯黑色与其他颜色搭配时,对比太明显。
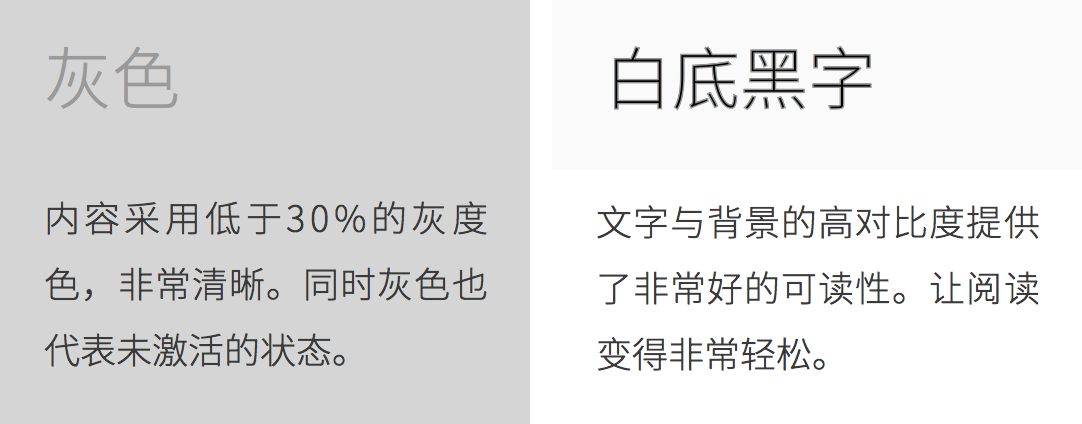
 如果要使用灰色,请使用明度值低于30%或高于70%的灰色。平均亮度的灰色看起来暗淡,并且与其他颜色不能很好地混合。
如果要使用灰色,请使用明度值低于30%或高于70%的灰色。平均亮度的灰色看起来暗淡,并且与其他颜色不能很好地混合。
 自定义调色板
自定义调色板
除了上面的蓝色和灰色色板之外,我们还可以使用任何颜色来定制我们自己的色板,但是您始终需要使色板颜色相互匹配。
 首先滑动色相滑块选择主色,然后选择与主色相关的其他纯色、相邻色和补色。最后,调整这些颜色的饱和度和亮度,以增加色彩对比度和活力。
首先滑动色相滑块选择主色,然后选择与主色相关的其他纯色、相邻色和补色。最后,调整这些颜色的饱和度和亮度,以增加色彩对比度和活力。
比较的
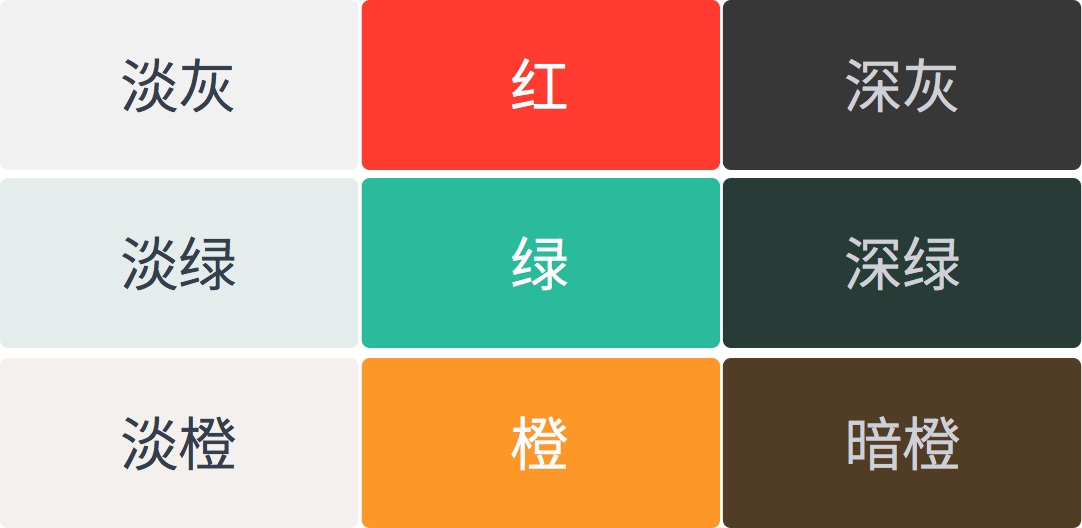
通过有效地使用对比,您可以使内容更清晰、更易于阅读。好的对比度一般采用颜色的两个极点,如白色和黑色、浅蓝色和深蓝色、高光和低光。
 UI 中的浅色和深色
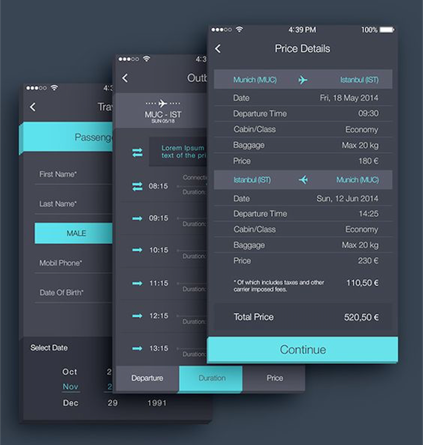
UI 中的浅色和深色
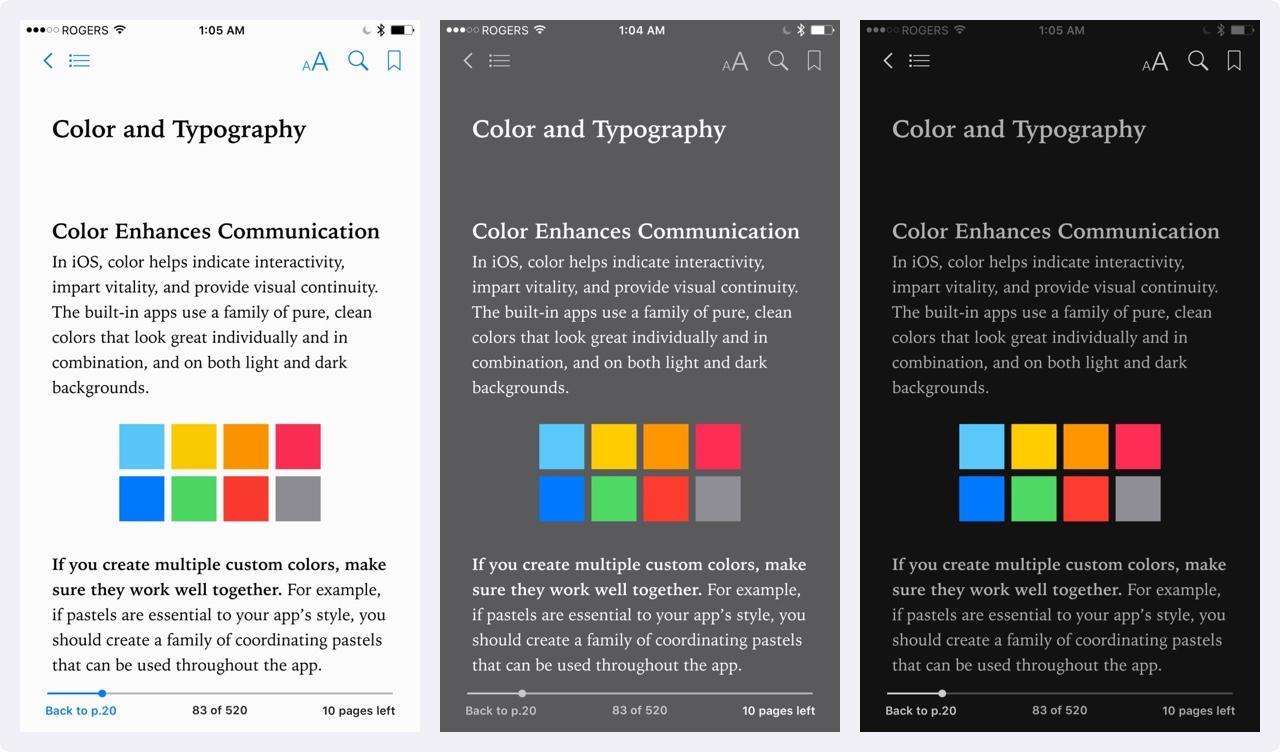
在某些情况下,您需要根据品牌或可用性来权衡UI 的明暗度。例如,在iBook应用中,当外部环境变暗时,它会自动切换到黑暗阅读模式。
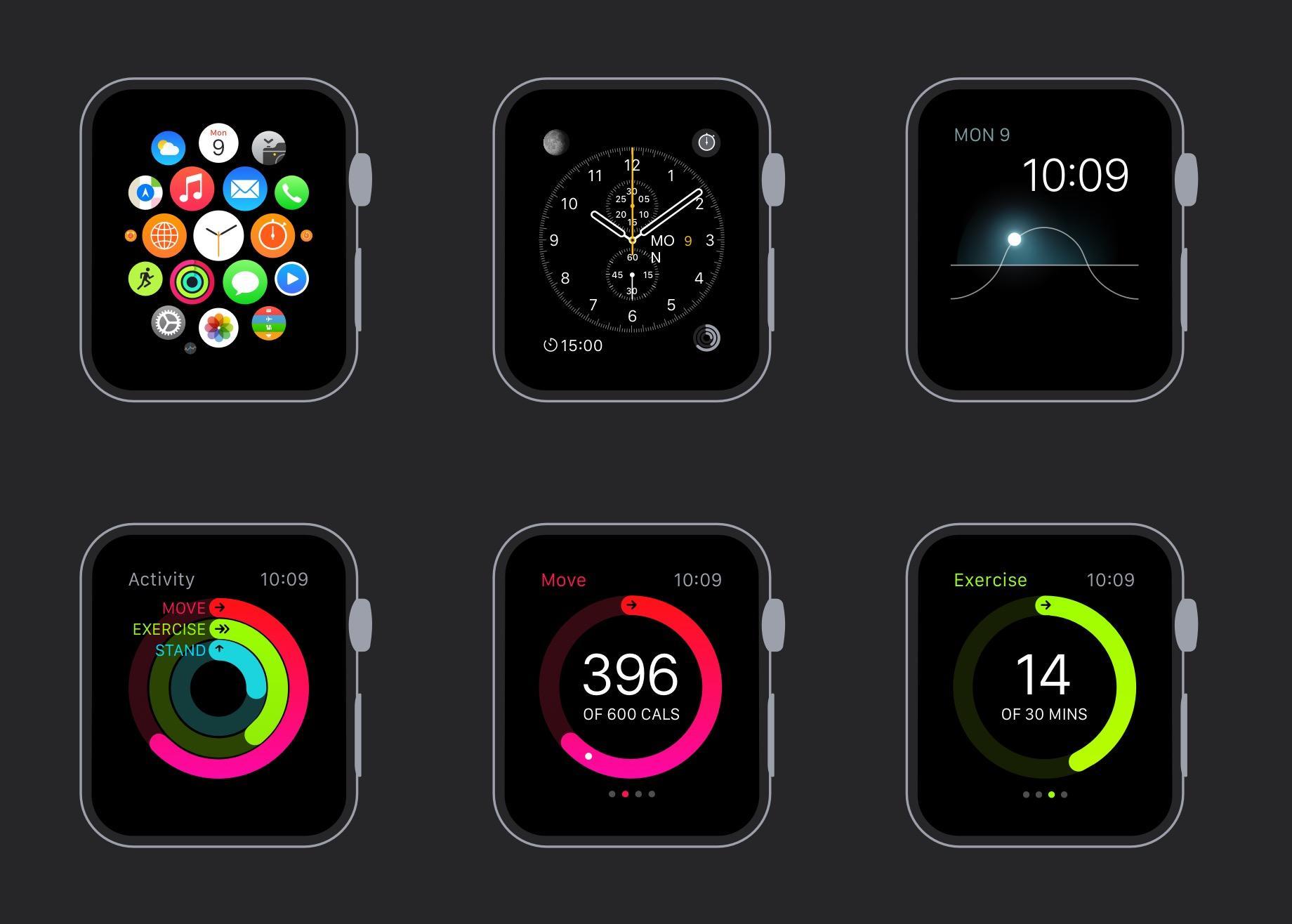
 另一个例子是Apple Watch,它采用全黑背景,与其边框形成鲜明对比。
另一个例子是Apple Watch,它采用全黑背景,与其边框形成鲜明对比。
 亮丽UI的配色原则
亮丽UI的配色原则
内容应该比背景更亮。通过亮度对比,您可以使想要突出显示的内容轮廓更加清晰,更易于阅读。
不要过度使用颜色。色彩总能吸引人们的注意力,但过度使用往往会让人忽视主要内容。因此,仅在需要突出显示的地方使用颜色,例如需要突出显示的重要按钮和状态。
 避免使用普通白色,90%-100%白色最合适。
避免使用普通白色,90%-100%白色最合适。
深色UI的配色原则
不要使用纯黑色,因为这样会很难看到细节,而且与白色的对比度会显得太高。
如果必须使用黑色,请选择深灰色,以消除过度的对比度。
使用蓝色时避免同时使用灰色。深蓝色和蓝色更配
颜色含义
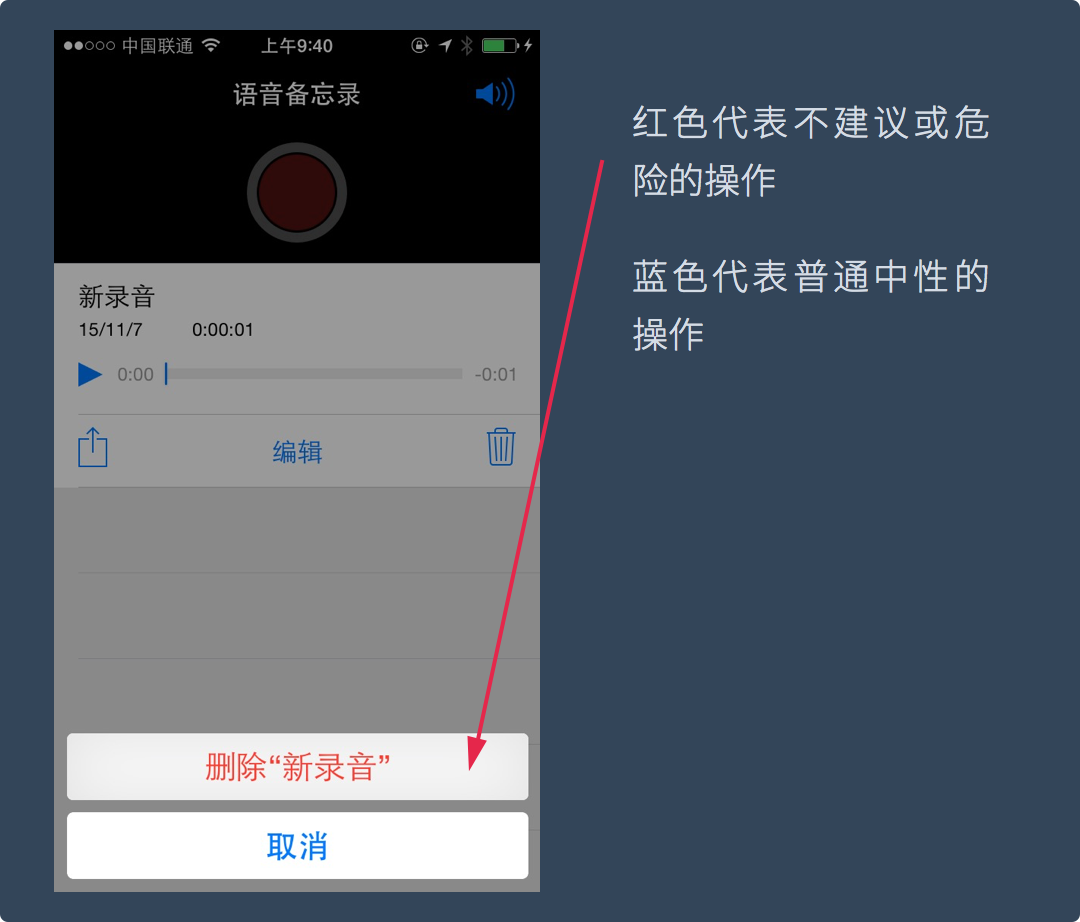
颜色也有意义,应该明智地使用红色、绿色、蓝色和中性颜色来分别表示未建议的操作、肯定的操作、链接和非活动状态。使用这些按钮或功能时避免让用户感到困惑。例如,不要使用绿色按钮进行删除操作。
 使用图中的颜色
使用图中的颜色
只要你留心,周围的一切都充满色彩灵感。当您看到美丽的图片、物体或数字作品时,作为设计师,您首先注意到的可能是美丽而和谐的色彩。此时您可以拍照或截图并提取颜色。通过这种方式,您可以从这些提取的颜色中生成新的调色板。
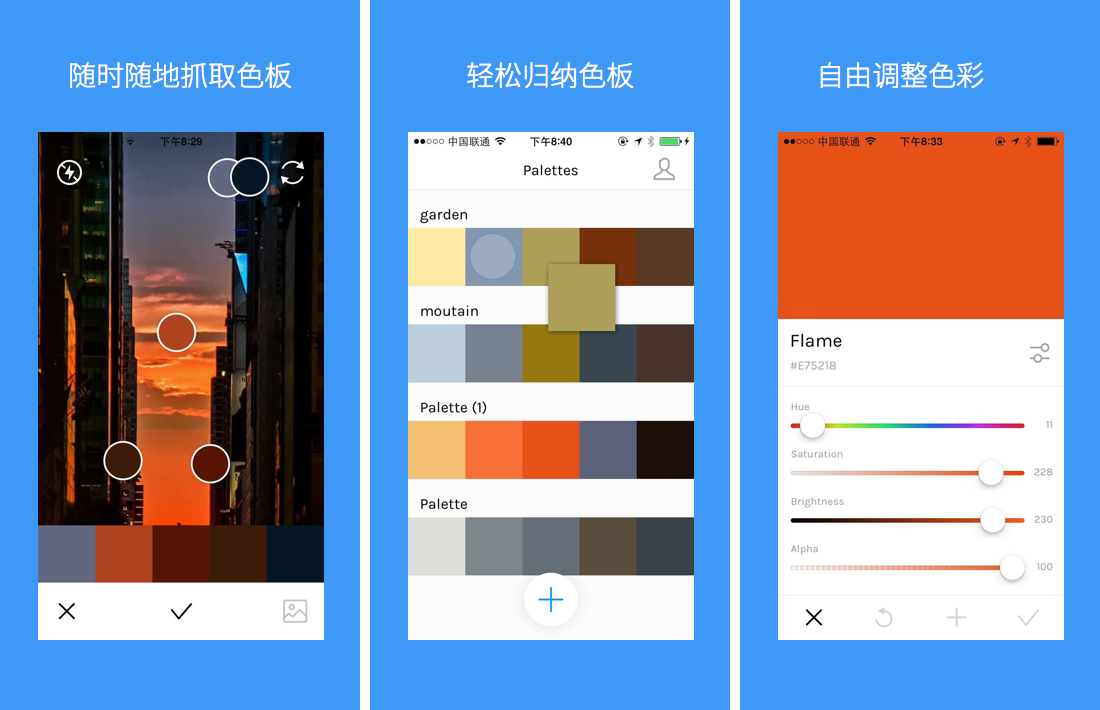
啜
一款出色的iOS 应用程序,可帮助您从照片创建调色板。
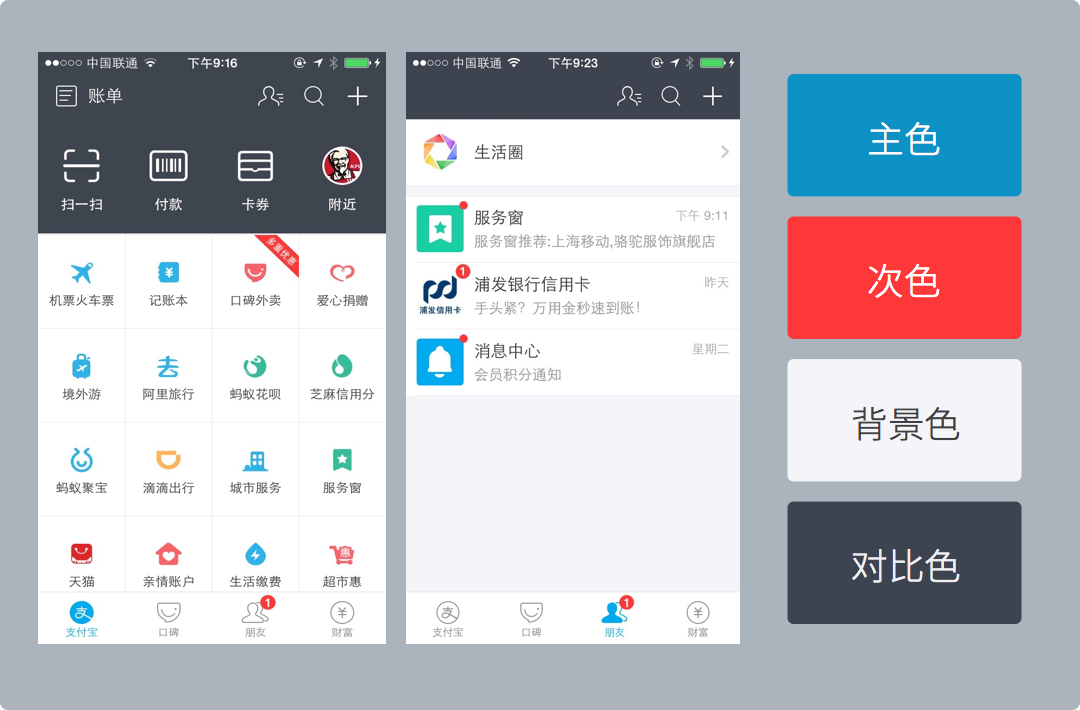
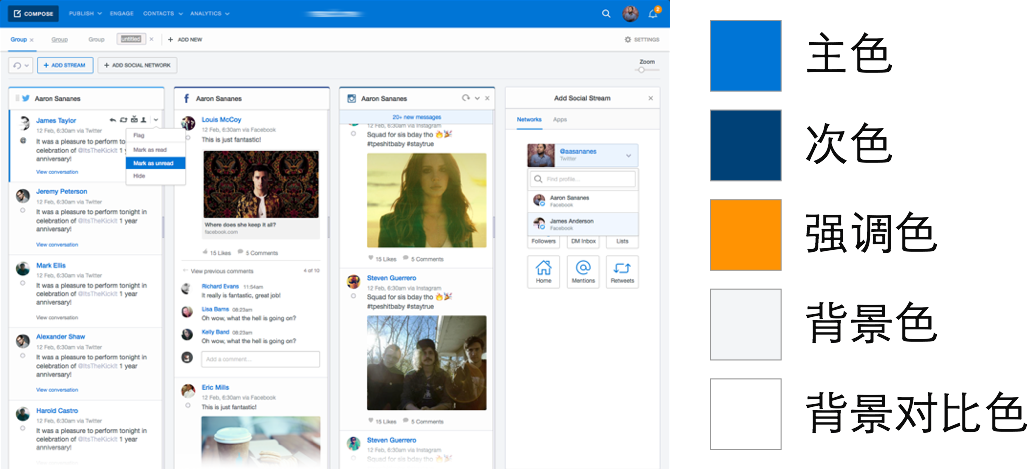
 手动颜色识别
手动颜色识别
通过手动方式创建色样(用肉眼识别颜色)是理想的选择,但这需要对颜色有很好的理解。自动工具识别生成的任何样本在准确性上总是达不到要求,因此最好使用您自己的视觉。
在下面的示例中,我选择了支付宝应用程序的界面,并识别和分析了该应用程序使用的主色、次要色和中性色。
 主色一般与整个品牌的颜色一致,用于图标、按钮、菜单等。辅助色可以是与主色相同的颜色,也可以是与主色形成对比的颜色,例如对比色或邻近色。辅助色使用较少,只用在需要吸引用户注意力的地方,比如消息提醒、打折促销等需要醒目的识别的地方。至于背景颜色,它们是用来衬托内容的,也可以起到协调整个应用基调的作用。这就是为什么我们同时看到浅色主题UI 和深色主题UI。
主色一般与整个品牌的颜色一致,用于图标、按钮、菜单等。辅助色可以是与主色相同的颜色,也可以是与主色形成对比的颜色,例如对比色或邻近色。辅助色使用较少,只用在需要吸引用户注意力的地方,比如消息提醒、打折促销等需要醒目的识别的地方。至于背景颜色,它们是用来衬托内容的,也可以起到协调整个应用基调的作用。这就是为什么我们同时看到浅色主题UI 和深色主题UI。
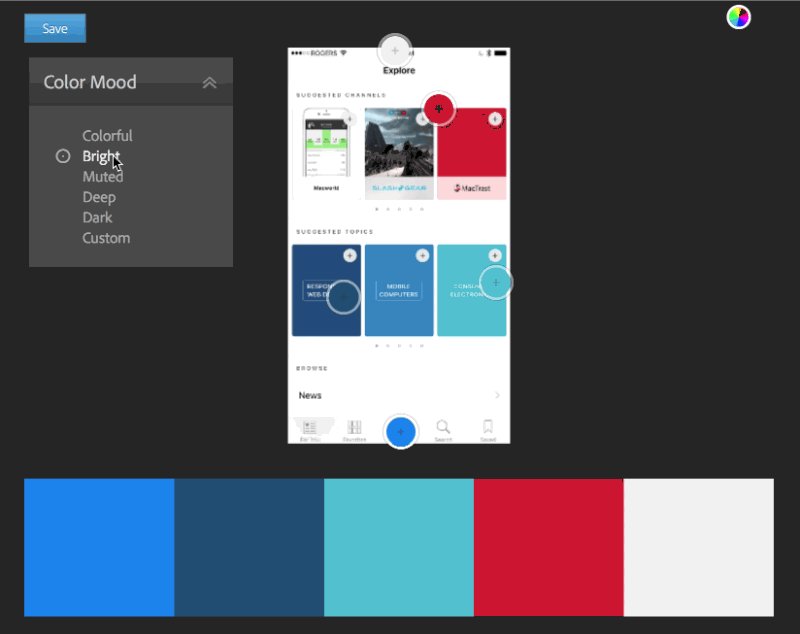
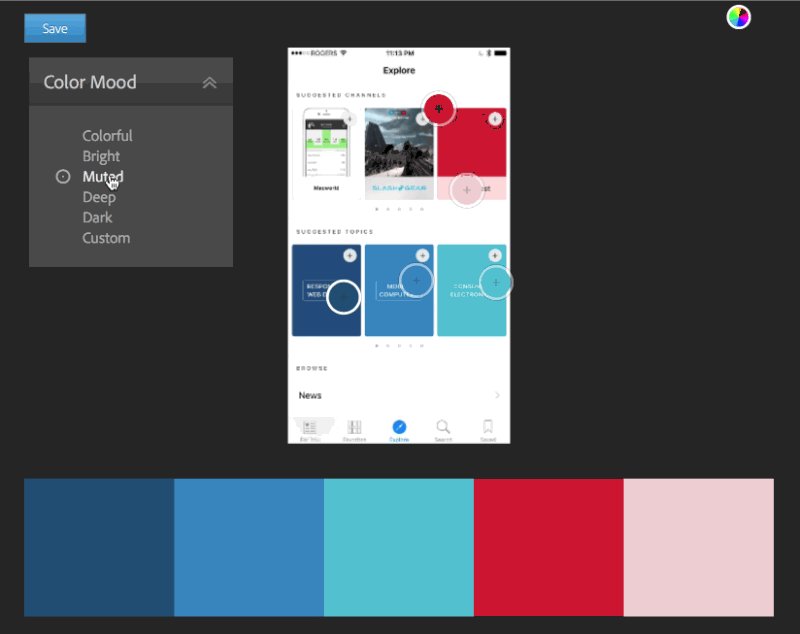
 使用Adobe Color CC
使用Adobe Color CC
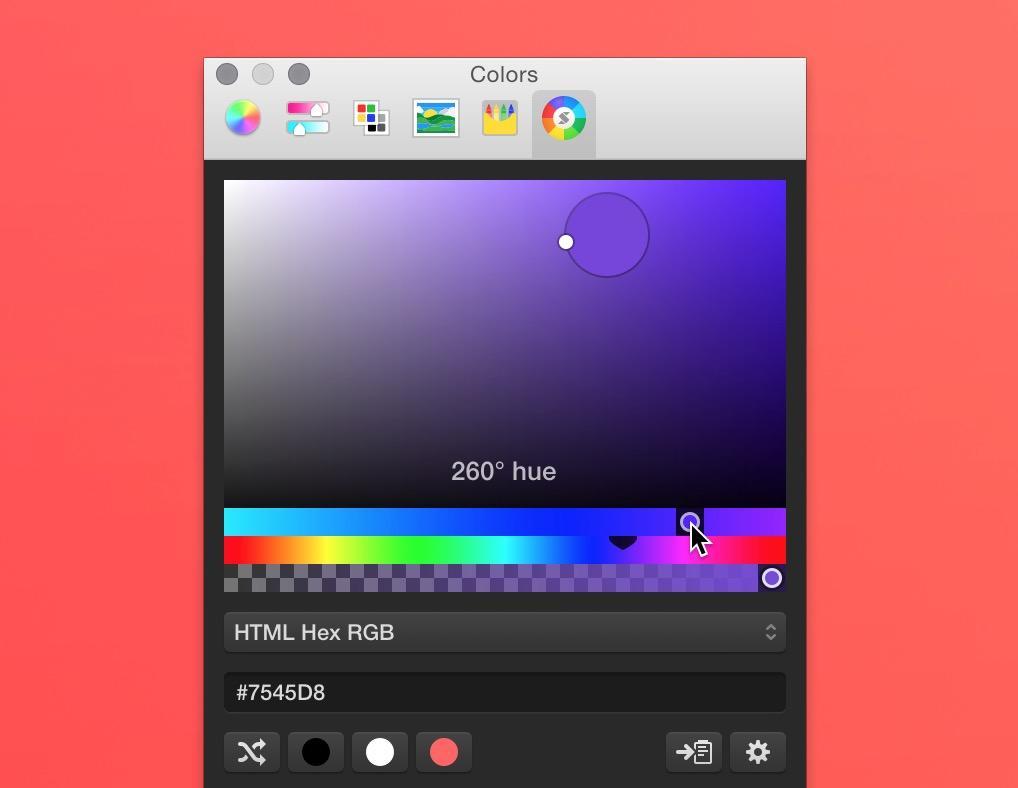
您还可以选择不同的颜色模式,甚至移动颜色选择器图标来选择不同的颜色添加到调色板中。
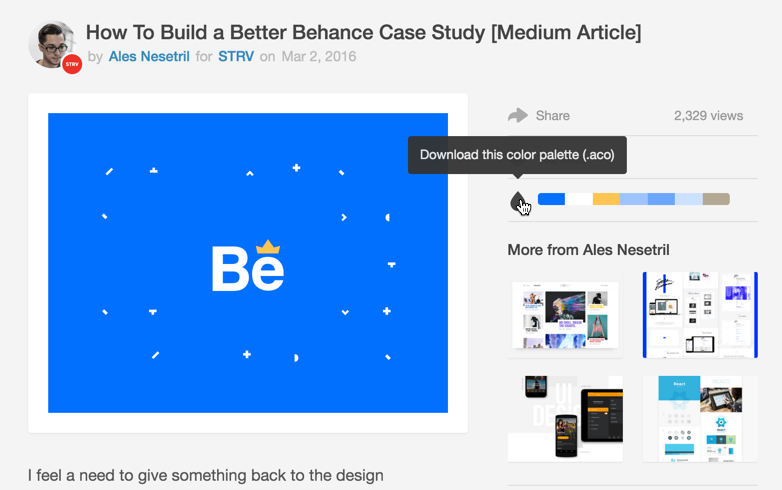
 收集颜色
收集颜色
在Dribble 上,您可以浏览并保存色样。您可以使用一种颜色来查找所有使用该颜色作为主色来激发您灵感的设计。
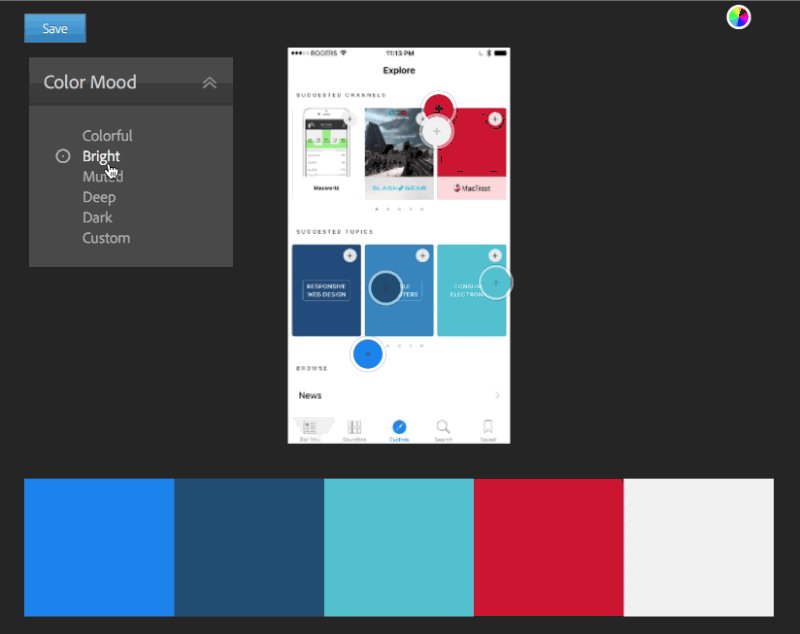
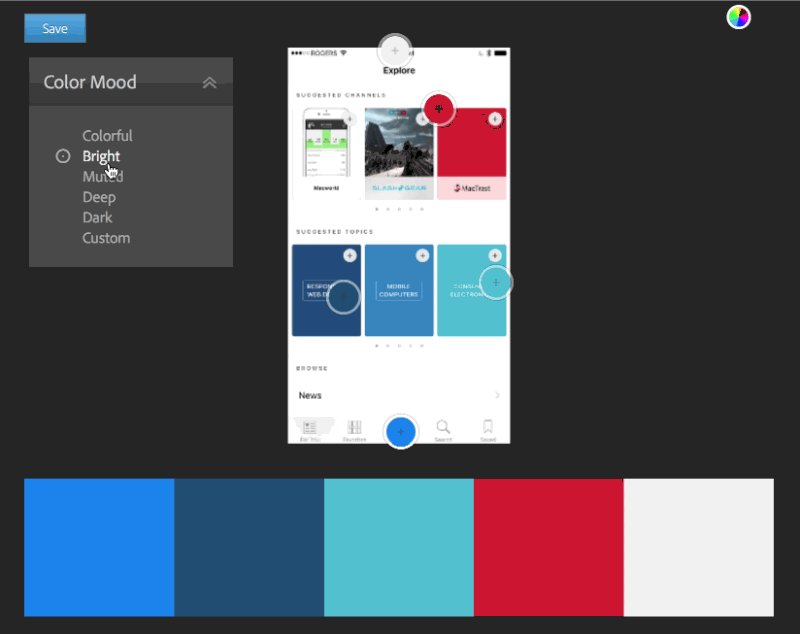
 您还可以选择不同的配色模式,甚至移动颜色选择器图标来选择不同的颜色添加到您的调色板中。
您还可以选择不同的配色模式,甚至移动颜色选择器图标来选择不同的颜色添加到您的调色板中。
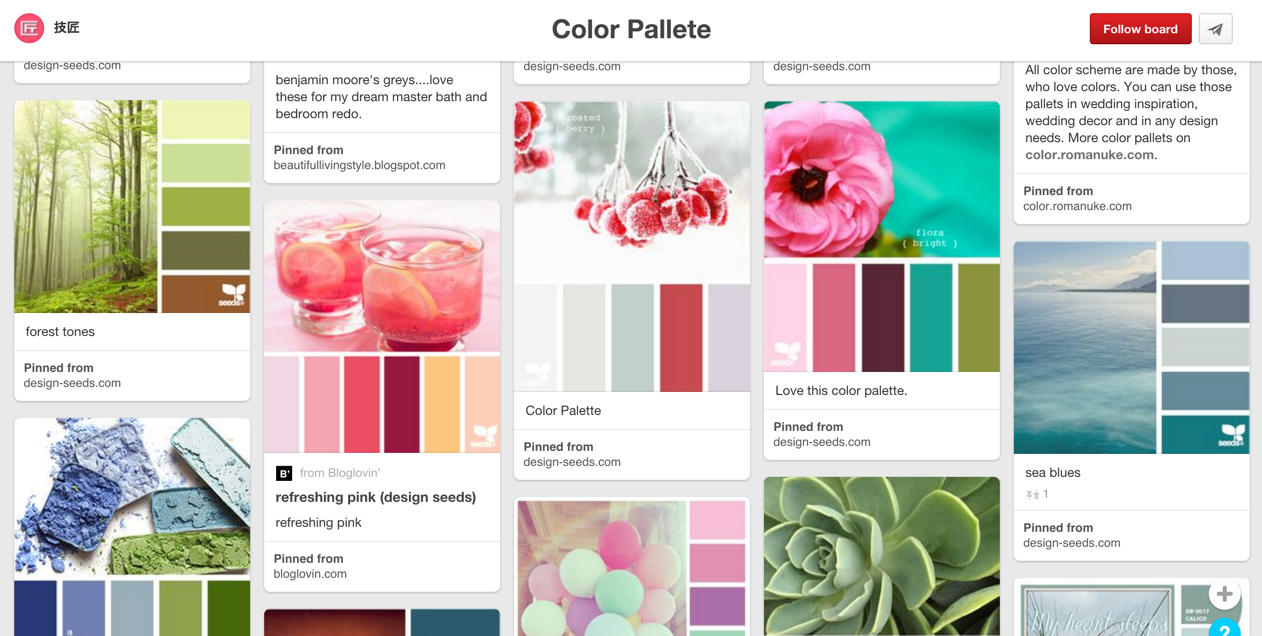
另一个我最常去的地方是Pintrest,在那里你可以看到很多设计师收集的色板。下面是我在Pintrest 上的调色板。
 颜色指南
颜色指南
了解颜色的基本原理、它们之间的关系以及如何选择颜色进行搭配对于你的APP设计非常重要。我建议阅读以下颜色指南,除了解释基本的颜色原理之外,它还能让您更深入地了解如何使用颜色。
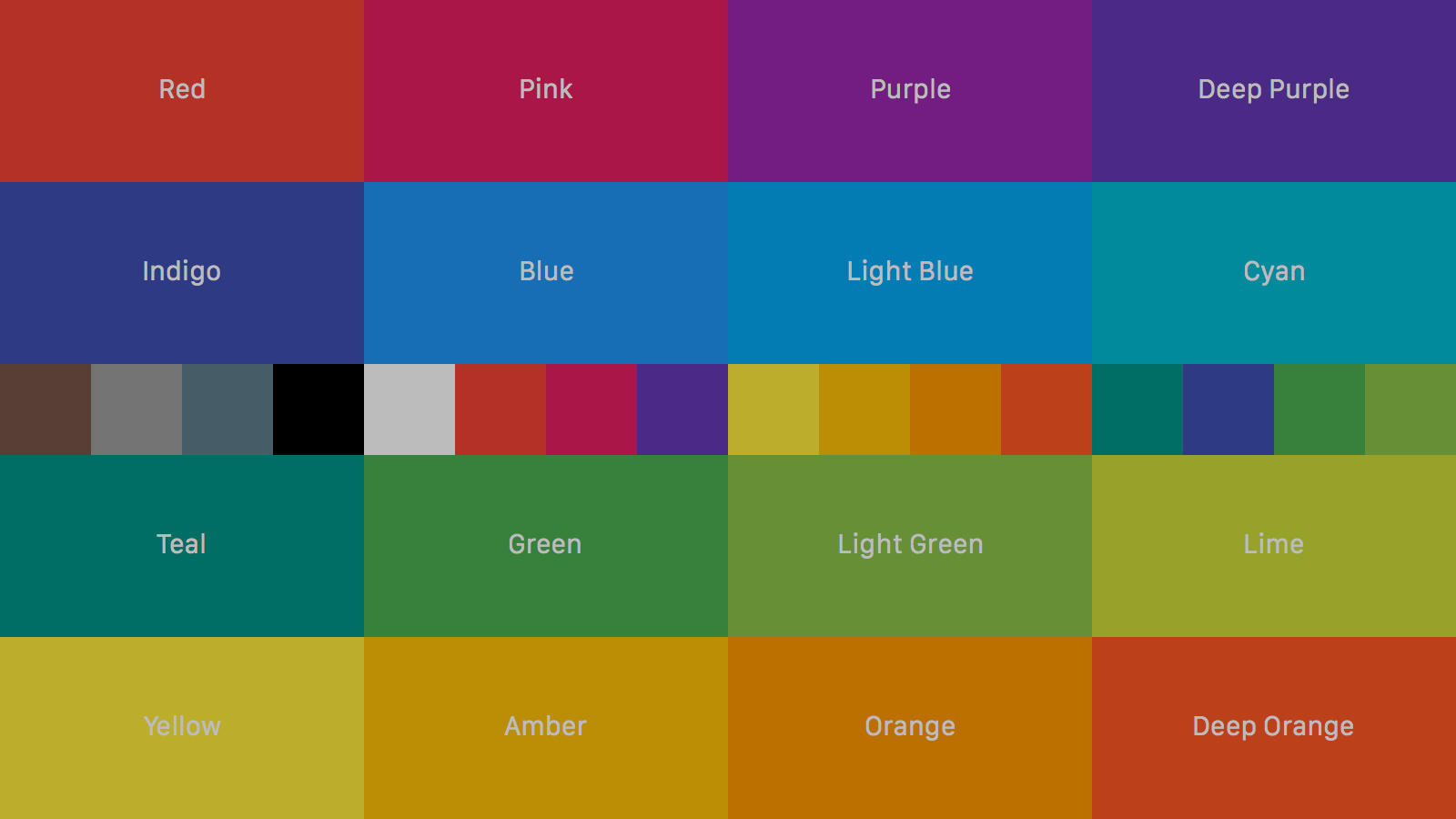
 材料设计中的色彩
材料设计中的色彩
Google推出的Material Design色彩设计指南,推荐的调色板对于你的Web UI或iOS设计也很有帮助。
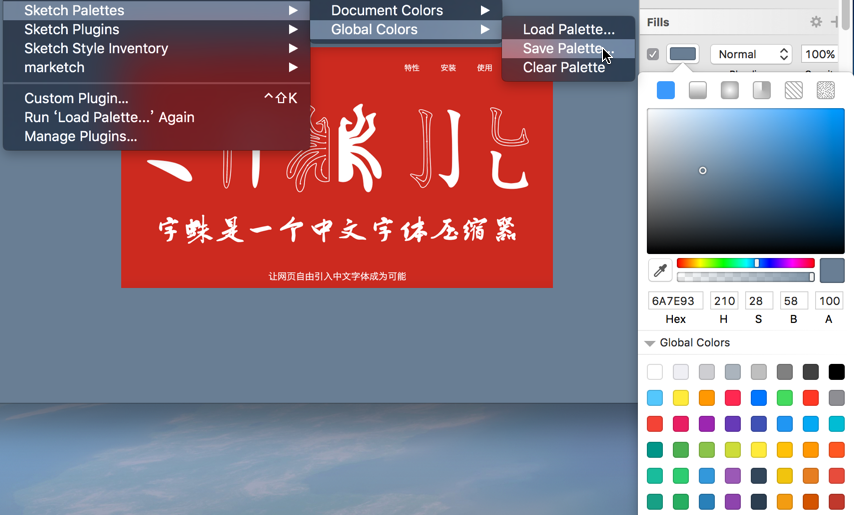
 素描色板
素描色板
草图调色板使您能够非常轻松地保存或导入全局或文档调色板。推荐的调色板对于您的iOS 设计也非常有帮助。我们通常可以从包括iOS、Material Design 和Flat UI 在内的全局调色板开始。
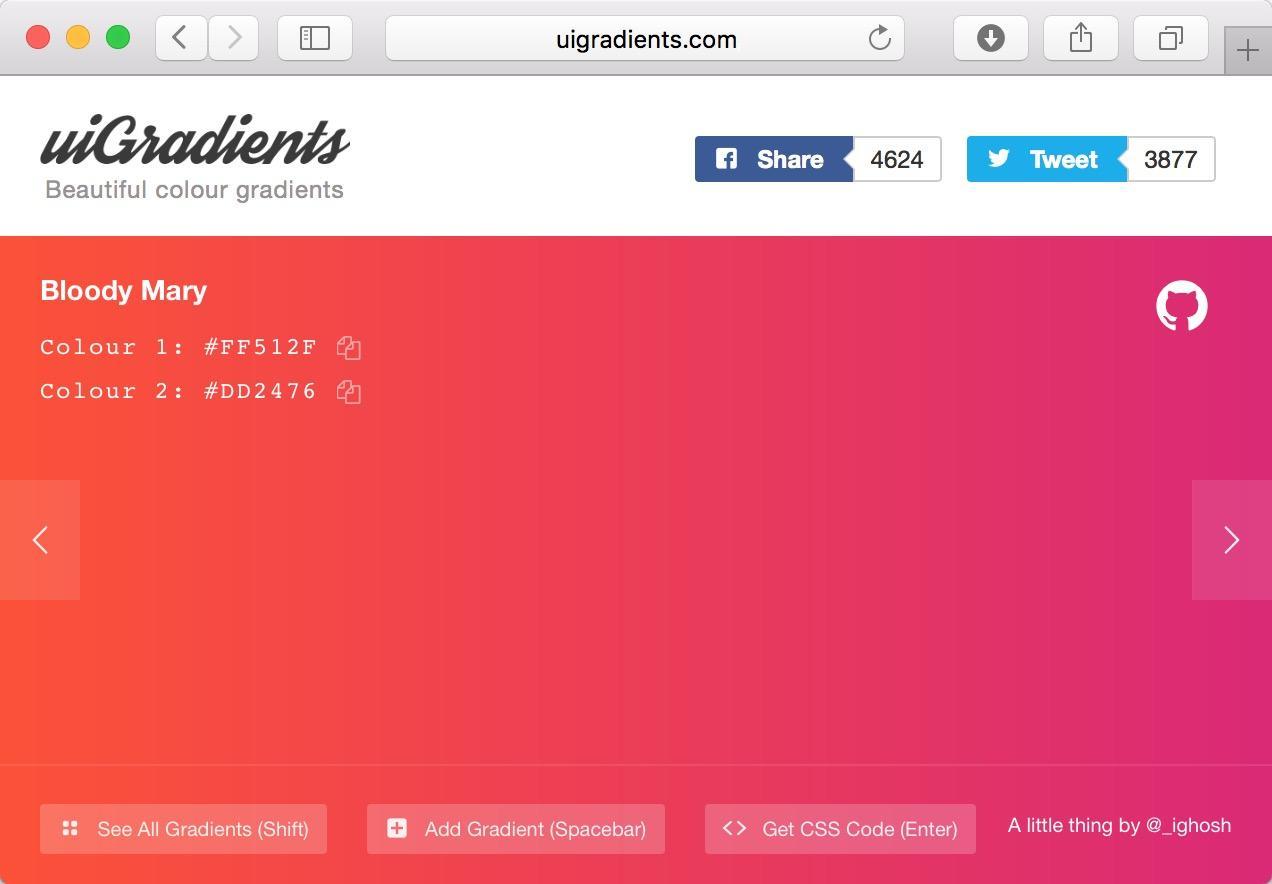
 颜色渐变
颜色渐变
漂亮的渐变效果在iOS中被大量使用。您可以通过选择两种匹配的颜色然后简单地设置它们来创建渐变效果。下面是一组出色的渐变效果。
 斯卡拉颜色
斯卡拉颜色
可在Sketch 和XCode 中使用的颜色选择器。支持RGB、HEX等不同格式。